Estratégias de SEO são focadas na experiência do usuário. Ok, sabemos que você otimiza suas páginas para conquistar melhores posições no Google, mas é no usuário que você deve pensar. Afinal, o buscador também está focado em oferecer a melhor experiência de busca e valoriza, no rankeamento, as páginas que colaboram para isso.
Para o usuário, uma boa experiência é encontrar respostas para as suas dúvidas, acessar rapidamente o conteúdo e realizar facilmente o que deseja. Já o Google depende de uma série de sinais para entender se uma página oferece uma boa experiência e classificar os resultados da busca. É aí que entra o Core Web Vitals.
Core Web Vitals são métricas fundamentais para avaliar a experiência que uma página oferece. Elas estão relacionadas à velocidade e estabilidade com que uma página responde às interações dos usuários, que não têm mais tempo a perder e querem acessar logo o conteúdo — ou desistem da visita diante de qualquer obstáculo.
Para entender melhor o que é Core Web Vitals e como usar nas suas estratégias de marketing digital, acompanhe agora o nosso artigo:
O que é Core Web Vitals?
Core Web Vitals é um conjunto de sinais essenciais para uma boa experiência do usuário, que o Google utiliza em seu algoritmo para avaliar a usabilidade de uma página. Essa expressão pode ser traduzida como “principais métricas da web”, que englobam os seguintes indicadores:
Largest Contentful Paint (LCP), que mede em quanto tempo a página carrega;First Input Delay (FID), que mede em quanto tempo o usuário consegue interagir com a página;Cumulative Layout Shift (CLS), que mede a estabilidade do conteúdo enquanto a página carrega e o usuário interage com ela.
No início de maio de 2020, o Google anunciou o desenvolvimento dessas métricas, como forma de orientar os proprietários de sites na criação de melhores experiências para os visitantes. A intenção era unificar as orientações de sinais de qualidade de uma página, em vez de lidar com diversas métricas e ferramentas de avaliação.
No final de maio de 2020, o Google fez um novo anúncio: o Core Web Vitals seria incorporado ao algoritmo do buscador.
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcementhttps://t.co/L3IrB2dOnM
— Google Search Central (@googlesearchc) May 28, 2020
Outras métricas de experiência na página
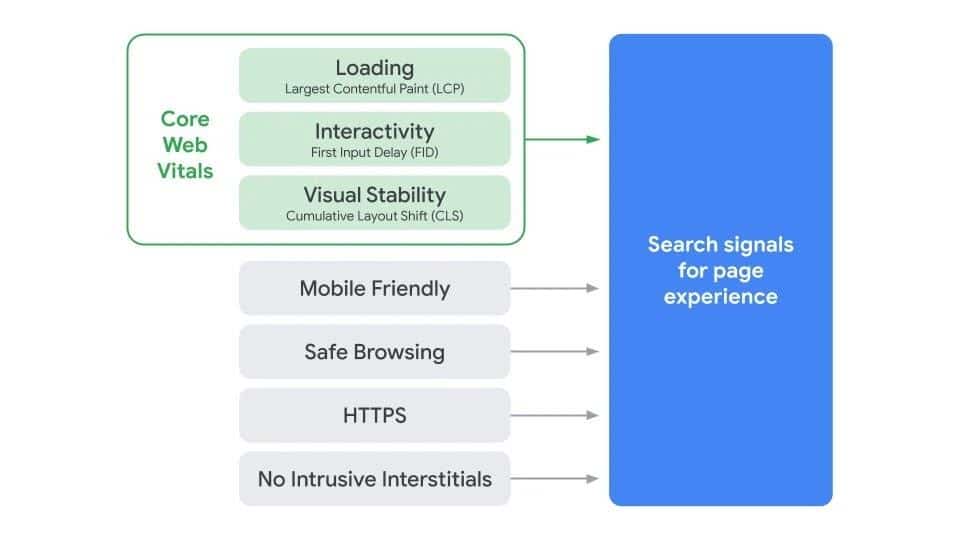
O Google não usa apenas essas métricas para avaliar a experiência que uma página oferece, em todos os navegadores e plataformas. O Core Web Vitals se junta a outros fatores de rankeamento que o algoritmo já considerava:
Compatibilidade com dispositivos móveisNavegação seguraUso do protocolo HTTPSIntersticiais não intrusivos (“pop-ups”)
A partir do anúncio, todos esses sinais se juntam para avaliar a experiência da página, que, por sua vez, é combinada com outras centenas de fatores de rankeamento que o Google usa na classificação dos resultados da busca.
Esses fatores têm diferentes pesos. De acordo com o Google, no anúncio do Core Web Vitals, uma boa experiência na página não substitui um conteúdo relevante e de qualidade.
Portanto, é importante saber que páginas com os melhores conteúdos, mesmo que tenham aspectos inferiores na experiência, podem receber uma classificação melhor. Mas os fatores de experiência na página podem ser diferenciais quando os conteúdos são parecidos.
O Google anunciou ainda que essas métricas passam a ser usadas também na seção de “Notícias principais”, na pesquisa mobile, para a qual não é mais necessário criar páginas AMP.
Implementação do Core Web Vitals
No anúncio de 2020, o Google ressaltou que as mudanças não seriam implementadas imediatamente, já que o contexto era de pandemia, e os sites precisariam de mais tempo para se adaptar.
Mais adiante, o buscador informou que passaria a implementar o novo algoritmo, aos poucos, a partir de junho de 2021, com previsão de completar o processo em agosto do mesmo ano.
Portanto, as mudanças já estão ocorrendo. Por isso, os sites devem dar atenção ao Core Web Vitals, avaliar as suas métricas e fazer as mudanças necessárias para se adaptar se não quiserem cair no ranking. Mais adiante, você vai saber como melhorar a sua pontuação.
Qual a importância do Core Web Vitals nas estratégias de SEO?
De acordo com o Google, quando um site segue as recomendações para cada métrica do Core Web Vitals, os usuários têm 24% menos chances de abandonar as páginas.
É como se os sites ganhassem esse mesmo percentual em tráfego, apenas ajustando o carregamento das páginas. Esse resultado já mostra a importância do Core Web Vitals para as suas estratégias de SEO e os seus resultados de negócio.
Melhorar a velocidade e a estabilidade das páginas significa criar jornadas mais tranquilas, rápidas e sem interrupções para os usuários
Todos ganham com isso: os usuários, que encontram e realizam facilmente o que desejam; a sua marca, que fortalece a relação com o público, ganha tráfego e aumenta as conversões; e o Google, que melhora a experiência de busca na web. Dessa forma, as suas páginas tendem a ganhar melhores posições no buscador.
Bom, a velocidade de carregamento já é um dos fatores de rankeamento do Google há bastante tempo. Em 2010, o Google já anunciava o uso do tempo de carregamento das páginas entre os fatores de classificação. Em 2018, o buscador anunciou que a velocidade também seria incorporada ao rankeamento das páginas em dispositivos móveis.
A novidade do Core Web Vitals é que agora o Google não considera apenas a velocidade de carregamento quando o usuário acessa a página. É um conjunto de métricas que avalia a experiência de acesso à página e engloba a rapidez do carregamento, a rapidez das respostas às interações e a estabilidade do conteúdo durante o carregamento e as interações.
Dessa maneira, o Core Web Vitals representa um fator de rankeamento mais completo e eficiente, tanto para qualificar o algoritmo do Google, quanto para orientar os ajustes de SEO do seu site ou blog.
Aliás, é importante perceber que, toda vez que o Google anuncia uma atualização do algoritmo, a intenção do buscador é também motivar que os sites qualifiquem a experiência que oferecem. Afinal, o Google faz milhares de atualizações no algoritmo a cada ano, sem avisar publicamente. Então, quando há um anúncio público, a novidade merece atenção.
Além disso, o anúncio do Core Web Vitals já vem com diversas orientações sobre como medir essas métricas e melhorar a sua pontuação. Portanto, entenda que essa atualização certamente vai ter um impacto nos resultados da busca, tanto no mobile quanto no desktop.
Quais métricas o Core Web Vitals analisa?
A qualidade da experiência na página depende de uma série de fatores. Mas o Core Web Vitals reúne os principais elementos da experiência de carregamento de uma página, enquanto o usuário acessa e interage com seus elementos.
Vamos entender melhor agora cada métrica do Core Web Vitals:
Largest Contentful Paint (LCP)
Largest Contentful Paint ou LCP é a métrica que mede a velocidade com que a página carrega completamente seu conteúdo para o usuário.
Largest Contentful Paint pode ser traduzido como “impressão do maior conteúdo”. Essa métrica substitui outros indicadores usados até então, como o First Contentful Paint (FCP), que mede apenas o carregamento do primeiro elemento da página, e o First Meaningful Paint (FMP), que foca no principal elemento da página, mas tende a ser impreciso.
Então, o LCP mede a velocidade de carregamento pelo tempo de renderização, até o momento em que o seu maior elemento — imagem, vídeo ou texto — apareça na tela para o usuário, considerando que esse conteúdo seja o principal da página. Isso pode ser influenciado pelo tempo do servidor, CSS, JavaScript e outros fatores.
O Google recomenda que o Largest Contentful Paint se mantenha abaixo de 2.5 segundos, que é um limite considerado plausível para os sites e capaz de oferecer uma experiência satisfatória ao usuário. Entre 2.5s e 4s, o site precisa de ajustes. Acima de 4s, é sinal de que você pode estar perdendo muitos visitantes.
First Input Delay (FID)
First Input Delay ou FID é a métrica que mede a velocidade de resposta à primeira interação do usuário com a página, como um clique ou um controle de JavaScript.
First Input Delay pode ser traduzido como “atraso de primeira entrada”. Significa que o FID avalia o tempo desde que o usuário interage pela primeira vez até o site conseguir processar uma resposta para essa interação, o que acontece em milissegundos. Esse atraso ou latência de entrada por ser causada por outros processos, como o carregamento de um grande arquivo de JavaScript em paralelo.
O Google entende que a impressão do usuário sobre o site não é determinada apenas pelo carregamento do conteúdo, mas também pelo tempo de resposta. Por isso, é importante combinar a avaliação do LCP e do FID, não apenas um ou outro.
A recomendação é que esse tempo não exceda 100 milissegundos, para que o usuário tenha uma resposta rápida e não abandone a página. Entre 100ms e 300ms, é sinal de alerta para ajuste. Acima de 300s, é uma má experiência.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift ou CLS é a métrica que mede a frequência e a gravidade das mudanças inesperadas de layout de uma página. Essa expressão pode ser traduzida como “mudança de layout cumulativa”.
Essas mudanças inesperadas acontecem quando um elemento da página muda de lugar enquanto o usuário interage com ela. Isso acontece, por exemplo, quando você vai clicar em um botão, mas um elemento carrega e muda a posição daquele botão, fazendo com que você clique onde não queria. Isso pode irritar bastante e até criar problemas para o usuário…
Isso geralmente ocorre porque os elementos da página carregam de forma assíncrona ou têm alguma configuração dinâmica para se adaptar ao contexto. Dessa forma, elementos mais pesados, imagens sem tamanho definido ou anúncios redimensionados automaticamente podem causar movimentos repentinos que atrapalham a experiência na página.
Para medir isso, o Google define uma pontuação de mudança de layout. A pontuação é resultado da multiplicação da Fração de Impacto, que mede como o elemento instável impacta a visualização, e a Fração de Distância, que mede o quanto o elemento se moveu no layout.
O Google recomenda que a pontuação de CLS das páginas fique abaixo de 0.1. Entre 0.1 e 0.25, é preciso fazer melhorias. Acima de 0.25, significa que o usuário está tendo uma má experiência com mudanças repentinas na página.
Como medir o Core Web Vitals?
Com o anúncio do Core Web Vitals, o Google informou também que estava fazendo adaptações em suas ferramentas de SEO para incorporar as métricas. A seguir, vamos mostrar quais são as principais possibilidades de ferramentas de análise.
É importante saber que as métricas do Core Web Vitals podem ser medidas no laboratório (lab data) ou no campo (field data).
Mas o que isso significa? Dizer que as métricas são medidas no laboratório significa que a análise usa ferramentas que simulam o carregamento de uma página em um ambiente controlado. Já no campo, a análise considera as interações de usuários reais e capta nuances que o laboratório não capta. É o que o Google usa em seu algoritmo.
O FID é uma métrica que só pode ser medida em campo, por exemplo, já que requer um usuário interagindo com a página. Nesse caso, as ferramentas podem usar outra métrica (Total Blocking Time ou TBT) para se aproximar do FID. Já o LCP e o CLS podem ser medidos tanto em campo quanto em laboratório.
Cada ferramenta pode usar um método diferente e, com isso, gerar resultados diferentes. Por isso, é importante saber como cada ferramenta trabalha e combinar os resultados de laboratório e de campo para ter um diagnóstico completo. Vamos ver isso agora:
Chrome User Experience Report (CrUX)
O Chrome User Experience Report utiliza dados de campo para analisar as métricas do Core Web Vitals, além de outras métricas de diagnóstico das páginas. É possível acessar os dados do Chrome UX Report de quatro maneiras:
CrUX Dashboard, um painel personalizável para o seu site no Google Data Studio;PageSpeed Insights, que puxa os dados do CrUX;CrUX no BigQuery, que requer conhecimento em SQL para fazer análises avançadas;CrUX API, para integrar com dados de outros aplicativos e personalizar as análises.
PageSpeed Insights
O PageSpeed Insights é uma ferramenta tradicionalmente usada pelos sites para medir a velocidade das páginas. Agora, informa também as métricas do Core Web Vitals, divididas entre desktop e mobile, bem como as sugestões de melhorias. Está disponível na web e como API.
A ferramenta informa os dados de campo do Chrome UX Report. Porém, traz também dados de laboratório e uma pontuação geral de velocidade que são baseados na análise do Lighthouse, outra ferramenta que vamos ver mais adiante.
Relatório no Google Search Console
O Google Search Console, ferramenta essencial para qualquer estratégia de SEO, oferece um relatório específico sobre o Core Web Vitals. Também utiliza dados de uso real do site.
Os resultados do relatório são agrupados por status (Ruim, Melhorias necessárias e Bom), que permitem identificar quais páginas precisam de ajustes. Essa ferramenta traz dados históricos de desempenho, que o PageSpeed Insights não oferece.
Biblioteca JavaScript
É possível também usar uma biblioteca JavaScript de código aberto do Core Web Vitals, que pode ser usada com qualquer provedor de análise que ofereça suporte a métricas personalizadas. Nesse caso, é preciso ter domínio em programação. Aqui você pode ver um passo a passo para usar a web-vitals library.
Web Vitals (Extensão do Google Chrome)
A extensão Web Vitals para o Google Chrome traz dados de laboratório para determinada página que está sendo acessada pelo usuário. A intenção é trazer feedbacks de desempenho em tempo real para os desenvolvedores, à medida que fazem alterações no código.
Lighthouse
Lighthouse também já é uma ferramenta conhecida para medir a velocidade de um site, mas também outros elementos da experiência na página. Nos relatórios, é possível verificar os dados de LCP, FID e CLS. O próprio PageSpeed Insights utiliza os dados de laboratório do Lighthouse em seus relatórios.
Essa ferramenta está disponível no conjunto de recursos do Chrome DevTools ou como uma extensão para o Google Chrome.
WebPageTest
WebPageTest é mais uma ferramenta de análise da experiência na página. Utiliza dados de laboratório para informar as métricas do Core Web Vitals. Permite analisar páginas individuais e traz orientações para melhorar o desempenho.
Como melhorar sua pontuação no Core Web Vitals?
Se você usou as ferramentas acima para testar o seu site e verificou que não tem um bom desempenho no Core Web Vitals, é hora de fazer ajustes.
Porém, você vai perceber que as recomendações das ferramentas são bastante técnicas. Então, se você não domina programação e SEO técnico, é provável que precise de um profissional para fazer esses ajustes.
Aqui, trouxemos as principais orientações que as ferramentas trazem para melhorar as métricas do Core Web Vitals e alcançar os valores recomendados pelo Google. Confira:
Melhore o tempo de resposta do servidor
Quanto mais tempo o navegador demora para receber o conteúdo do servidor, mais tempo leva para processar os elementos na tela. Essa demora afeta todas as métricas de carregamento, inclusive o LCP e o FID.
Por isso, é importante melhorar esse tempo de resposta, e você pode adotar algumas ações para isso:
Otimizar o servidor (evitar servidores compartilhados);Direcionar os usuários para um CDN próximo a eles;Armazenar em cache parte ou todo o conteúdo da página HTML;Veicular primeiramente páginas HTML em cache;Antecipar conexões de terceiros.
Minifique e adie JavaScript e CSS
Scripts e folhas de estilo são recursos que podem atrasar o Largest Contentful Paint (LCP). Antes de renderizar qualquer conteúdo, o navegador precisa analisar o HTML da página. E esses elementos podem fazê-lo pausar essa análise e atrasar o carregamento do conteúdo.
Então, para evitar a demora, você pode minificar os códigos, que significa eliminar caracteres desnecessários para reduzir os arquivos, e adiar o carregamento de scripts e folhas de estilo que não são críticos para a página.
Reduza o tempo de carregamento de recursos lentos
Alguns elementos são críticos para o carregamento das páginas e afetam o LCP. Você pode adotar algumas medidas para acelerar esse carregamento:
Otimizar e comprimir imagens;Pré-carregar recursos importantes;Compactar arquivos de texto;Entregar diferentes ativos com base na conexão de rede (serviço adaptável);Ativar o cache com um service worker.
Divida Javascript pesados em tarefas menores e assíncronas
Enquanto o navegador executa o JavaScript, ele não pode responder às interações dos usuários. Por isso, scripts pesados podem atrasar a resposta do site, ou seja, o First Input Delay (FID).
Para corrigir isso, divida tarefas longas do JavaScript em tarefas assíncronas menores. Essas tarefas longas bloqueiam a atividade principal por 50 milissegundos ou mais e são um sinal de que o JavaScript está executando mais do que o usuário precisa no momento. Assim, a divisão em tarefas menores tende a reduzir o atraso de entrada da página.
Use um web worker
Um web worker possibilita que o JavaScript, que atrasa a resposta aos usuários, seja executado em segundo plano.
As operações não relacionadas à interface com o usuário são movidas para um thread de trabalho, enquanto o navegador pode executar as tarefas que o usuário requisitou. Dessa forma, é possível melhorar o FID.
Use uma API de carregamento de fontes
O carregamento de fontes da web também pode atrasar o carregamento e causar mudanças repentinas de layout que atrapalham a experiência.
Enquanto elas não carregam, o navegador pode usar uma fonte invisível (Flash of Invisible Text ou FOIT) ou uma fonte genérica (Flash of Unstyled Text ou FOUT), que podem desconfigurar o layout. Depois, quando a fonte original carrega, o layout se modifica repentinamente.
Para evitar que isso aconteça, você pode usar uma API de carregamento de fontes, que garante que as fontes do seu texto estejam pré-carregadas.
Inclua atributos de width e height para imagens e vídeos
Sempre inclua os atributos de tamanho nas imagens e vídeos do conteúdo. A ausência dessa configuração é um dos principais motivos do mau desempenho no CLS, já que esses elementos podem demorar a carregar e causar mudanças repentinas no layout.
Por outro lado, quando você define as medidas de largura (width) e altura (height), o navegador já sabe o espaço correto que precisa alocar para aquele conteúdo.
Reserve espaços fixos para elementos dinâmicos
Anúncios e conteúdos dinâmicos também costumam causar movimentações inesperadas no layout durante o seu carregamento. Eles podem mudar de tamanho, dependendo do que vai aparecer, e muitas vezes acabam empurrando o conteúdo principal.
Uma das soluções para evitar isso é reservar um espaço estático para esse tipo de conteúdo, em vez de deixar o anúncio redimensionar automaticamente o seu espaço. Procure definir o tamanho mais provável com base no histórico ou escolha a maior dimensão possível, que evite a expansão do espaço.
Agora, se você quiser aprender mais sobre a otimização do Core Web Vitals, o Google criou um conteúdo completo com dicas para cada métrica: LCP, FID e CLS. Você vai perceber como alguns ajustes já podem melhorar a sua pontuação e o desempenho das suas páginas.
Vale lembrar que as otimizações no Core Web Vitals têm a finalidade de melhorar a experiência do usuário no seu site. Como consequência, o Google vai perceber seus esforços e valorizar as suas páginas na classificação.Agora, se você gostou de saber sobre essa novidade do Google, fique de olho também nas tendências de SEO. É importante saber o que vem por aí para preparar o seu site!
The post Core Web Vitals: confira o guia completo dos indicadores do Google appeared first on Rock Content – BR.
Fonte do artigo:
Rock Content – BR
Leia o artigo original clicando no link abaixo: